Colocar link “Leia mais” usando jQuery
O Plugin jQuery Expander é um script para mostrar/recolher o conteúdo de um texto grande.
Aqui está uma maneira simples de usar este plug-in seu HTML ou páginas ASP.NET
1. Declare uma Div ou ASP.NET Painel.
[sourcecode language=”html”]
<div class="readmore">
The Div Text Comes Here
</div>
[/sourcecode]
2. Adicione o código jQuery depois da tag <head> de sua página.
[sourcecode language=”javascript”]
<head>
<title>Add Read More Link (from DevCurry.com)</title>
<script type="text/javascript"
src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.4.min.js">
</script>
<script type="text/javascript"
src="http://plugins.learningjquery.com/expander/jquery.expander.js">
</script>
<script type="text/javascript">
$(function () {
$(‘div.readmore’).expander({
slicePoint: 200,
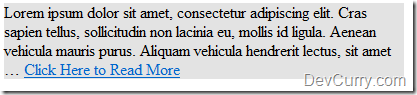
expandText: ‘Click Here to Read More’,
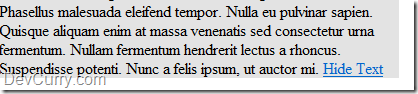
userCollapseText: ‘Hide Text’
});
});
</script>
</head>
[/sourcecode]
Como você pode ver, temos usado o arquivo ‘jQuery’ e o ‘Expander’ plugin no <head> de seu documento. Nota: Em um aplicativo de produção, baixar o código de expansão no seu servidor e referenciá-lo de lá.
Finalmente estamos personalizando o comportamento e a aparência do expansor, substituindo as opções padrão. Verifique a API expansor toda aqui.
Quando a página carregar, clique no botão “Clique aqui para ler mais ‘link para expandir o texto
Uma vez que o texto foi ampliado, clique no botão ‘Texto Hide’ para escondê-lo novamente.
fonte: http://www.devcurry.com/2010/12/add-read-more-link-using-jquery.html