Wallpaper De Natal Lindo Com Cinema 4D E Photoshop
Passo 1
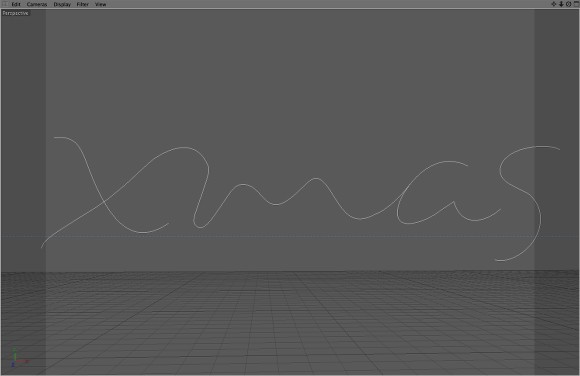
A primeira coisa a fazer é criar a fonte. Eu criei essa fonte no Illustrator usando o trackpad do meu laptop, não é muito complicado, basta ajustar os pontos depois que tiver a versão mais ‘grosseira’. Salvei então o arquivo AI no Illustrator como AI version 8, assim podemos abrir o arquivo no Cinema 4D.
Agora, no Cinema 4D, vá até File>Open e abra o arquivo .AI.

Passo 2
Depois de importar a fonte para o Cinema 4D nós vamos precisar fazer o ‘extrude the path’ para criar nosso texto 3D. A primeira coisa a fazer é adicionar um circle spline que será a forma do nosso objeto.
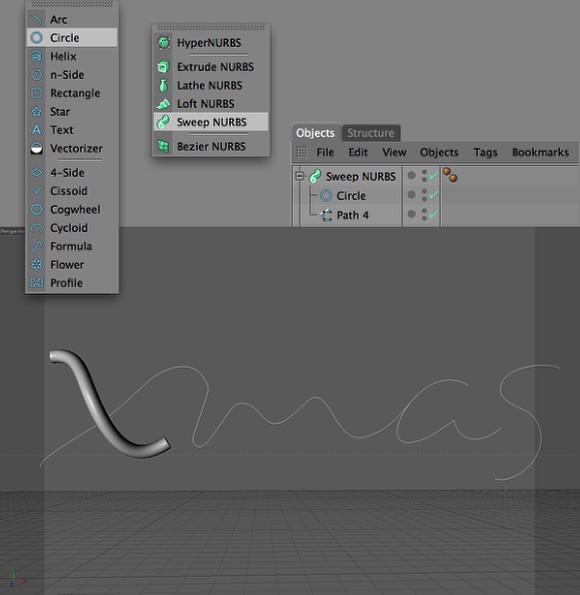
Vá até Objects>Spline Primitive>Circle. Vá então até Objects>Nurbs>Sweep Nurbs. Você terá o ‘Sweep Nurbs object’, o círculo e os paths no seu Objects Panel. Mova o círculo e um dos paths para o Sweeb NURBS object. O círculo precisa ficar acima do path. E está pronto, você terá uma boa ‘3D extrusion’. Você pode redimensionar o círculo para deixar o objeto 3D mais fino.

Passo 3
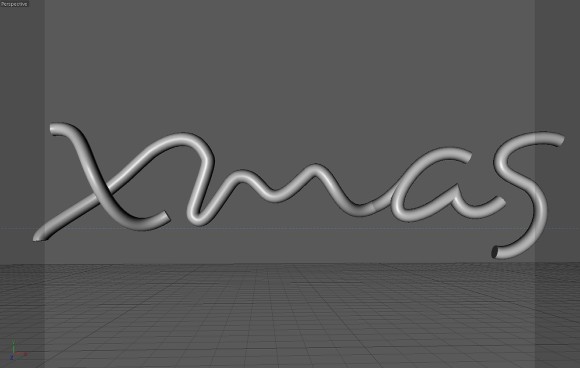
Repita a mesma coisa para os outros paths da palavra “xmas”

Passo 4
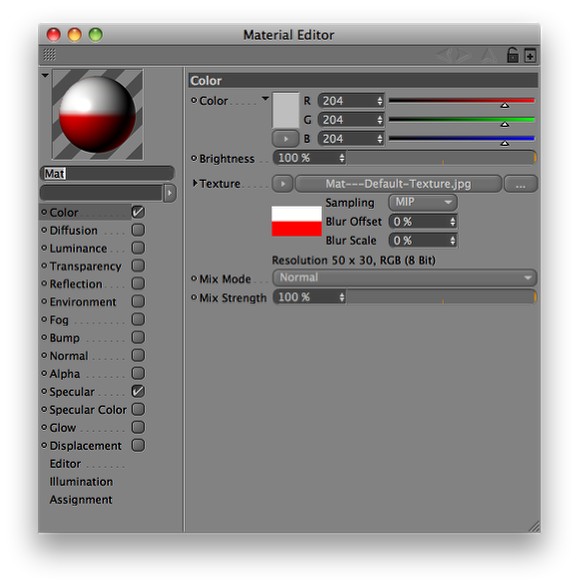
No Materials Panel, adicione um novo material, vá até File>New Material. Selecione então color settings. Para textura eu criei um material listrado vermelho e branco. Você pode fazer o download de todos os arquivos no final do tutorial.

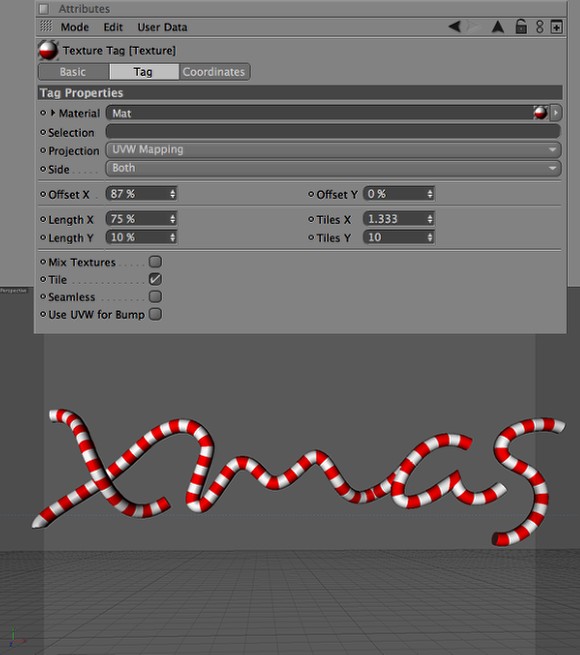
Passo 5
Apenas arraste o material que criou para os objetos e o aplique neles. Agora clique na Texture Tag, próximo de object no Objects Panel, assim você verá as tag properties. Troque o Title Y para 10 Para as letras “x”, “a” e “s”. Para o “m” use 30, pois ele é mais largo que as outras.
Depois disso vá até File>Export e exporte o arquivo como .3ds. Assim poderemos brincar com os elementos 3D no Photoshop, se você tiver o CS4 Extended.

Passo 6
No Photoshop, crie um novo documento. Usei 1920×1200 pixels para o tamanho. Depois disso preencha a background layer com vermelho escuro (#4d2828). Depois vá até 3D>New Layer from 3D file… selecione o arquivo .3ds que você salvou no Cinema 4D.
Depois de importado, você conseguirá girar, escalar e mover o objeto 3D em um espaço 3D no Photoshop. Se você der um duplo clique na 3D layer no Layer Panel você verá as configurações 3D.

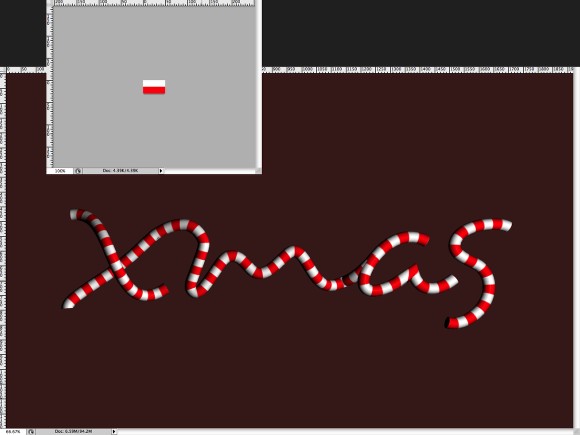
Passo 7
Dê um duplo clique no material option da 3D layer no Layer Panel. O Photoshop vai abrir um novo documento com a textura, confira se você tem a textura listrada branca e vermelha usada no Cinema 4D, se não for essa, importe e salve. A textura será aplicada novamente. Dica: Você pode criar novas texturas e aplicar ao objeto no Photoshop também.

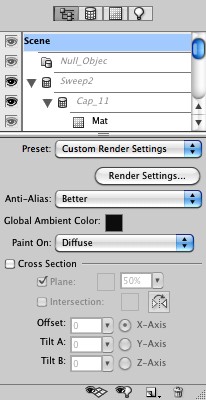
Passo 8
Abaixo você pode ver as opções 3D que o Photoshop oferece.
Torque o Anti-Alias para Best e então duplique a 3D layer. Esconda uma das layers para usarmos mais tarde, se necessário. Com a outra layer, vá até Layer>Rasterize>3D. Vamos fazer isso pois o Photoshop fica muito lento quando trabalha com layers 3D.

Passo 9
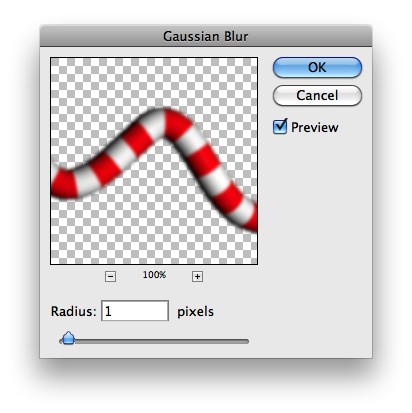
Vá até Filter>Blur>Gaussian Blur. Use 1 pixel para Radius.

Passo 10
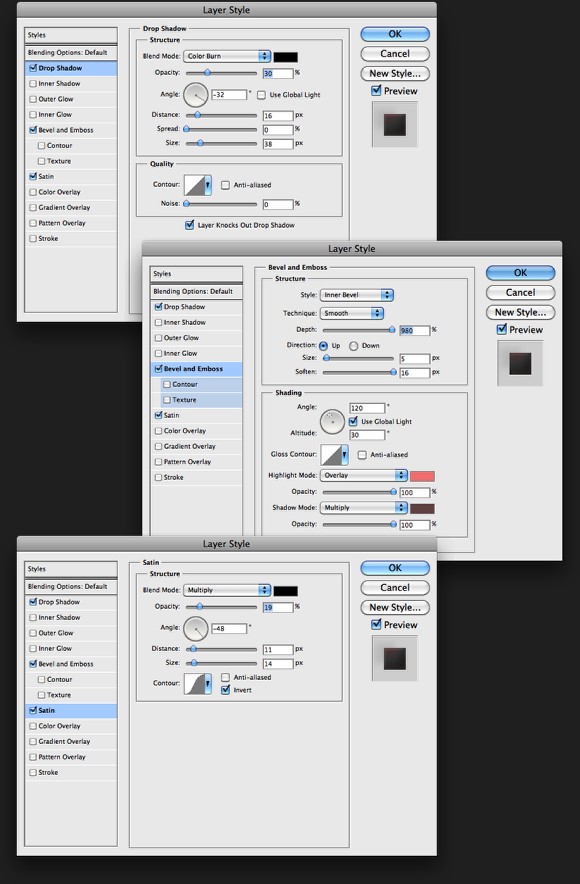
Agora vamos adicionar alguns layer styles. Vá até Layer>Layer Style>Drop Shadow, use a imagem abaixo para configurar os valores. Você também vai aplicar Bevel and Emboss and Satin.

Passo 11
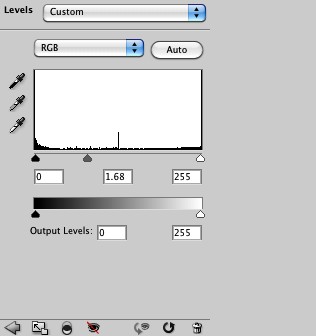
Com o layer styles aplicado a layer, vá até Image>Adjustment>Levels. Troque o middle input para 1.68. O restante fica igual.

Passo 12
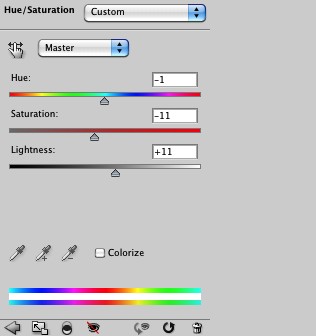
Vá até Image>Adjustments>Hue and Saturation. Reduza a Saturation para -10 e aumente a Lightness para 10.

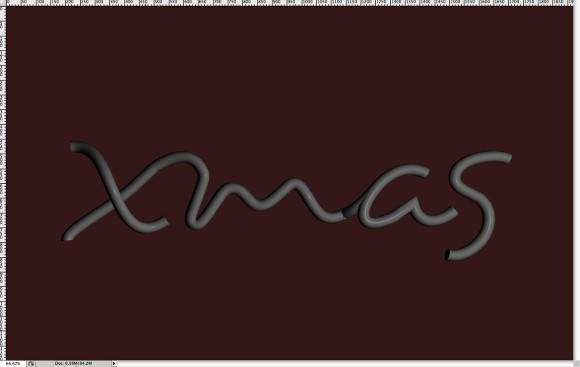
Passo 13
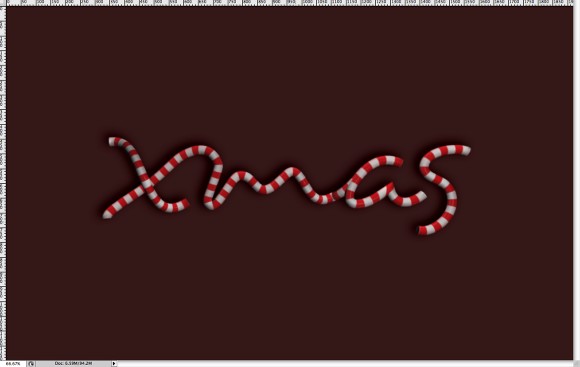
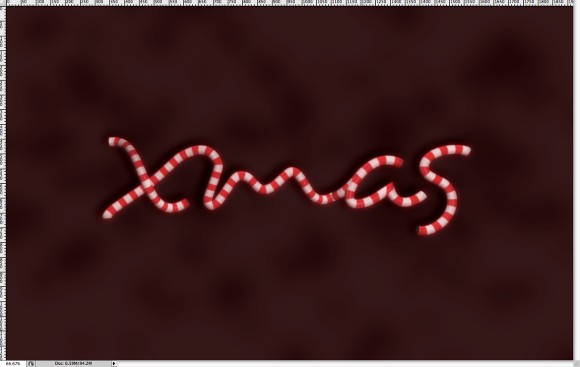
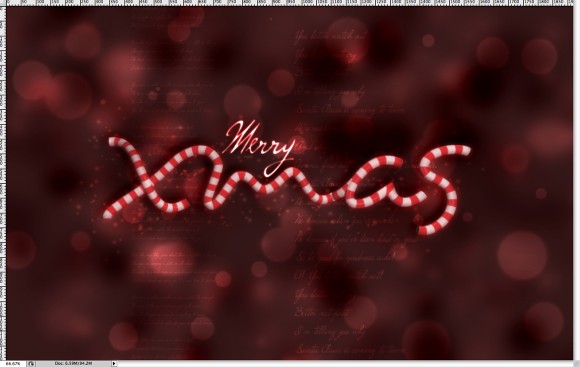
Depois de todos esses passos, essa é a imagem que teremos. Duplique a imagem e desabilite a sombra.

Passo 14
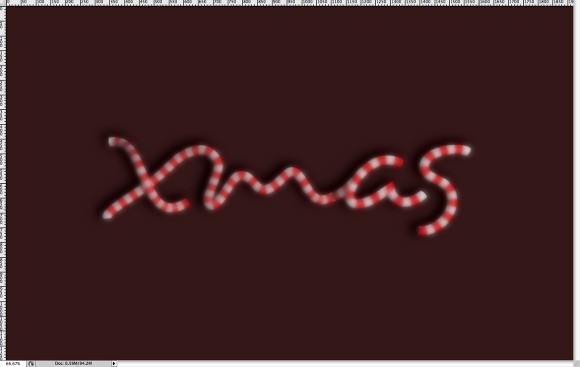
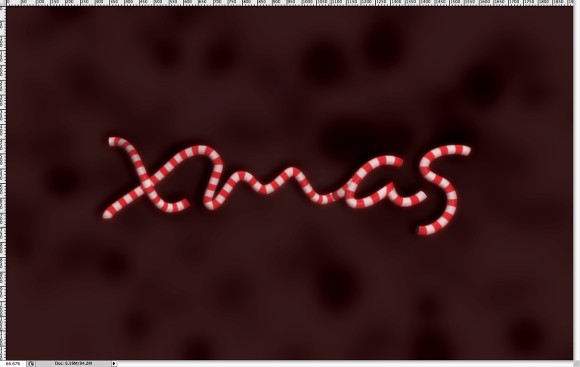
Selecione a cópia duplicada, ela estará acima, vá até Filter>Blur>Gaussian Blur. Use 10 pixels para Amount.

Passo 15
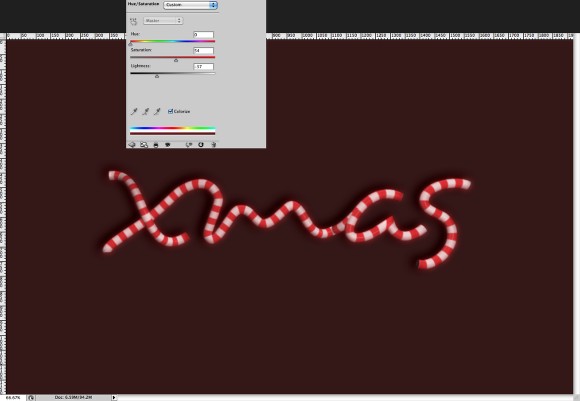
Depois do Gaussian Blur, vá até Image>Adjustmetns>Hue and Saturation. Selecione Colorize e então altere o Hue para 0, a Saturation para 54 e a Lightness para -35. Troque também o Blend Mode para Screen.

Passo 16
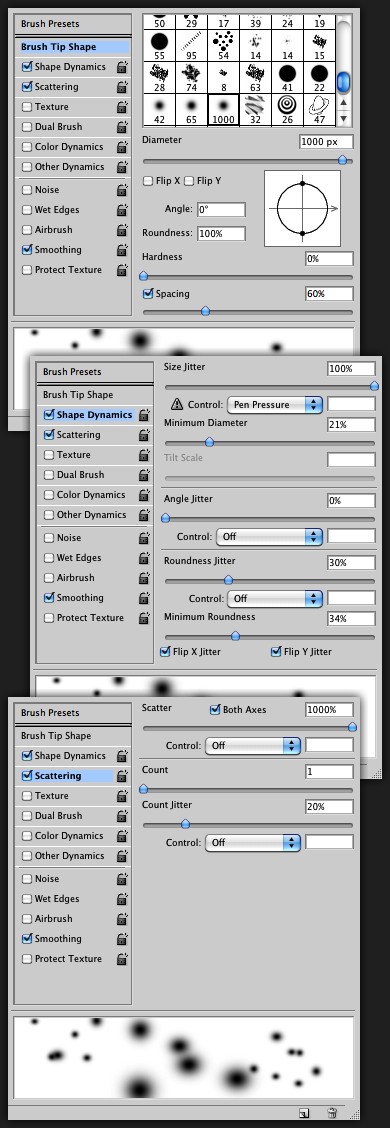
Para criar o background vamos usar um novo brush preset. Selecione a Brush Tool (B) e vá atéWindow>Brushes. Selecione um regular brush shape. Nós vamos usar Shape Dynamics and Scatteringpara criar nosso brush preset. Use a imagem abaixo como referência.

Passo 17
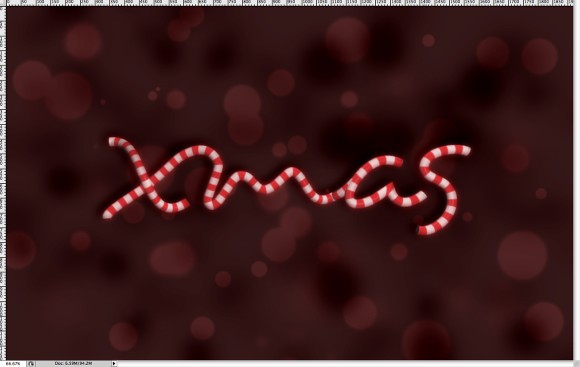
No Layer Panel, adicione um novo grupo. Troque o Blend Mode do grupo para Color Burn. Dentro desse grupo adicione uma nova layer. Com a Brush Tool (B) e o brush que acabamos de criar, selecione preto para cor e pinto alguns círculos. Depois diso vá até Filter>Blur>Gaussian Blur. Use 40 pixels para Radius. Troque também a Opacity para 60%.

Passo 18
Adicione outra layer dentro do grupo. Novamente com a Brush Tool (B) e preto, pinte mais círculos. Dessa vez no entanto, faça os círculos um pouco maiores. Use os atalhos do teclado para deixar o brush maior “]” ou menor “[“. Reduza a Opacity para 60%. Vá até Filter>Blur>Gaussian Blur. Use 20 pixels para Radius.

Passo 19
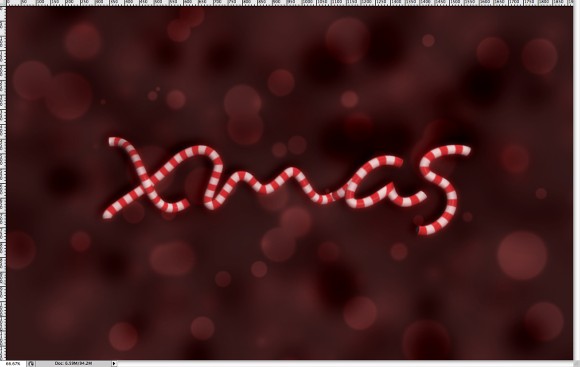
Agora adicione outro grupo no layer panel. Troque o Blend Mode desse grupo para Color Dodge. Crie uma nova layer dentro do grupo e com a Brush Tool (B), selecione branco para cor e pinte alguns círculos. Garanta que eles não fiquem borrados. Para mudar o ‘hardness’ de um brush, use o atalho Shift + ]. Reduza a Opacity para 30%.

Passo 20
Adicione outra layer e pinte mais círculos, maiores. Vá até Filter>Blur>Gaussian Blur. Use 40 pixels para Radius. Depois disso troque a Opacity para 20%.

Passo 21
Repita o último passo, dessa vez no entanto, use 40% para Opacity.

Passo 22
Adicione outra layer e reduza o tamanho do brush, a idéia é criar partículas pequenas. Garanta que esteja usando um brush suave, ou vá até Filter>Blur>Gaussian Blur para suavizar o efeito.

Passo 23
Com a Direct Type Tool (T), crie uma nova layer com texto. Eu pesquisei algumas músicas natalinas na internet. Use um tamanho pequeno de fonte e cole o texto. Cole quantas vezes forem necessárias para cobrir a parte vertical do design.
Para a fonte, usei handwriting typeface. Depois disso vá até Filter>Blur>Gaussian Blur. Use 1.5 para Radius. Para Opacity use 35%.

Passo 24
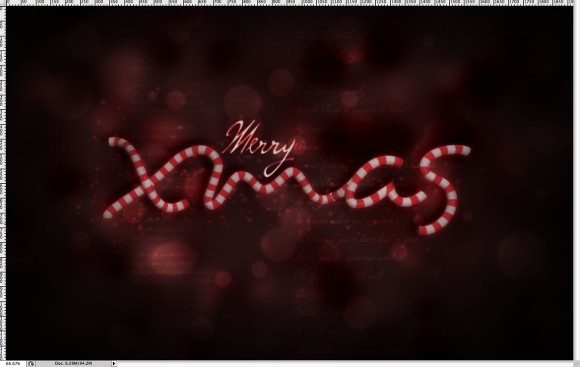
Adicione outra layer de texto com a Direct Type Tool (T) e cole novamente a letra da música. Desta vez use uma fonte maior. Vá até Filter>Blur>Gaussian Blur. Use 1.5 pixels para Radius. Depois disso troque aOpacity para 45%. Use a imagem abaixo como referência.

Passo 25
Agora adicione a palavra “Merry”, bem acima do “m”. Faça quase o mesmo que fizemos no passo anterior, apenas usando uma fonte maior.

Passo 26
Adicione uma nova layer acima das outras e com a Brush Tool (B) e um brush suave, selecione preto para cor e reduza a opacity para 50%.
Comece a pintar as extremidades do documento. A idéia é deixar as margens mais escuras e deixar apenas o centro iluminado. Você pode aplicargaussian blur para suavizar ainda mais o efeito.

Passo 27
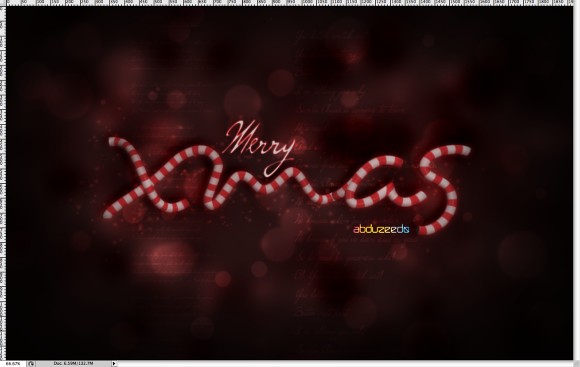
Apenas adicione seu logo e então selecione todas as layers.
Duplique-as e com as cópias selecionadas vá até Layer>Merge Layers. Você também pode usar o atalho do teclado para criar uma layer com todas as outras layers merged. É Command(mac) ou Control (PC) + Alt + Shift + E.

Passo 28
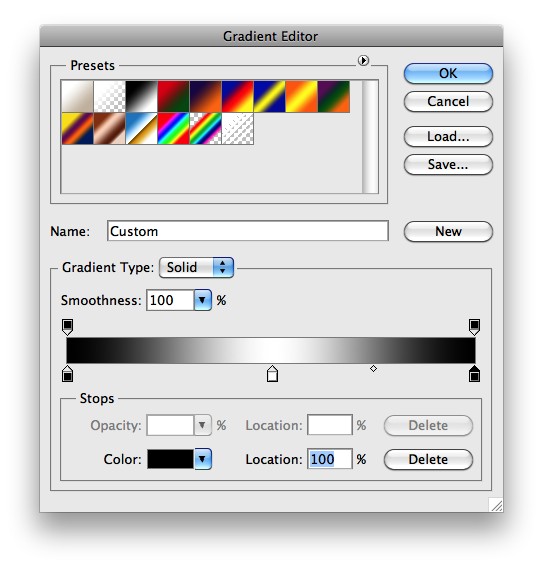
Selecione a Gradient Tool (G) e crie um novo gradiente. Para as cores use preto, branco e preto. Use a imagem abaixo como referência.

Passo 29
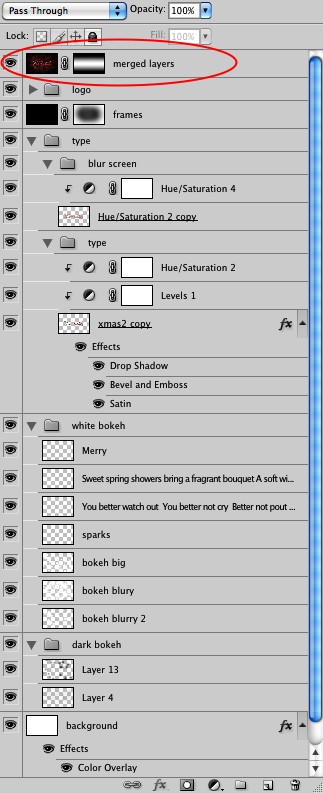
Com a ‘merged layer’ selecionada vá até Layer>Layer Mask>Reveal All. Preencha a layer mask com o gradiente que acabou de criar, exatamente como na imagem abaixo. Você também pode ver como estão organizadas as layers.

Passo 30
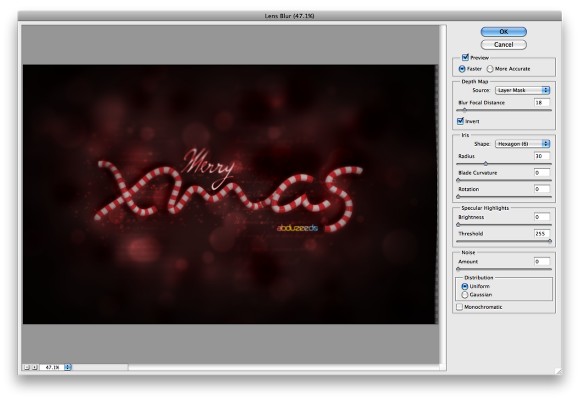
Vá até Filter>Blur>Lens Blur. Use a imagem abaixo para valores. Você vai usar a layer mask como fonte para o Depth Map do lens blur. Depois de aplicar o lens blur, clique com o botão direito do mouse na layer e desabilite o layer mask.

Passo 31
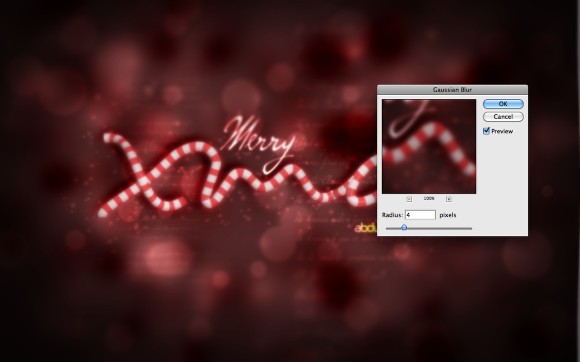
Duplique a Layer e vá até Filter>Blur>Gaussian Blur, use 4 pixels para Radius.
Troque o Blend Mode para Screen e a Opacity para 15%. Assim o efeito ficará um pouco mais claro.

Conclusão
Você pode adicionar noise no final para dar um efeito printed legal para a imagem.
Para essa imagem nós usamos filtros básicos e a brush tool, também aplicamos algumas técnicas que mostrei durante o ano como o texto 3D do Cinema 4D, foi o mesmo que fiz no Texto de água realista com Cinema 4D ePhotoshop, ou o background desse design, que é basicamente um efeito bokeh.
A idéia dos tutoriais é mostrar algumas técnicas e não simplesmente o resultado final, pois o importante é que você saiba criar alguns efeitos, assim saberá aplicá-los em diferentes situações.
Espero que tenham gostado do tutorial. E desejo a todos um Feliz Natal.

